react
리액트 react bootstrap으로 물음표 툴팁 만들기 question tooltip
jcargun
2023. 10. 4. 16:44
반응형
리액트에서 툴팁을 만들기 위해서 react-bootstrap을 사용했다.
react-bootstrap에는 많은 기능들이 있지만 그중 OverlayTrigger, Tooltip를 사용하여 img 태그에 tooltip을 적용시켜 보았다.
import { OverlayTrigger, Tooltip } from "react-bootstrap";
import questionImg from "assets/imgs/question.svg";먼저 react-bootstrap의 OverlayTrigger와 Tooltip를 import 한다.
img태그에 사용할 이미지 파일도 import 한다.
function QuestionTooltip({ text }) {
return (
<OverlayTrigger
placement="top"
overlay={
<Tooltip id="tooltip-top">
<div dangerouslySetInnerHTML={{ __html: text }} />
</Tooltip>
}
>
<img src={questionImg} alt="" />
</OverlayTrigger>
);
}QuestionTooltip이름으로 함수형 컴포넌트를 생성한다.
컴포넌트를 사용할 때 text를 입력받아 tooltop에 적용시켜 주는 방식으로 작성했다.
OverlayTrigger로 img태그를 감싸줘서 img태그에 마우스를 올렸을 때 툴팁이 출력될 수 있게 한다.




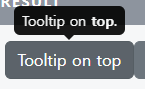
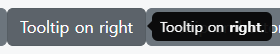
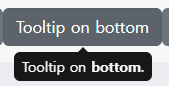
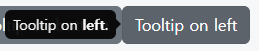
OverlayTrigger의 placement는 overlay의 위치를 설정할 때 사용한다.
auto-start, auto, auto-end, top-start, top, top-end, right-start, right, right-end, bottom-end, bottom, bottom-start, left-end, left, left-start의 값이 들어갈 수 있다.
import QuestionTooltip from "components/question-tooltip/QuestionTooltip";
<QuestionTooltip text={"tooltip text"} />생성한 툴팁 컴포넌트를 사용할 때는 사용하고자 하는 jsx파일에서 import후 사용하면 된다.
text의 툴팁에 들어갈 값을 입력하여 사용한다.
반응형